SharePoint Framework Manifest.json
On 5 minutes
5 minutes
The SharePoint framework manifest.json file contains configurable properties for a web part. It is therefore vital to understand the parts making up this .json file. The main properties are:
- alias
- supportedHosts
- preconfiguredEntries
- requiresCustomScript
- supportsFullBleed
- hiddenFromToolbox
- disabledOnClassicSharepoint
- isolationLevel
Let’s dive deep into the properties listed above.
alias
This is just an alias given to your web part. It can be any text value.
supportedHosts
This is an array which indicates what hosts your web part supports. It can be one of
[
"SharePointFullPage",
"SharePointWebPart",
"TeamsTab",
"TeamsPersonalApp"
]If this property is missing the default is SharePointFullPage
preconfiguredEntries
This allows you to preconfigure your web part with default values, so that user does not have to configure them. A preconfigured entry initializes the web part with pre-set values.
This is an object with the following key properties:
- title
- description
- group
- groupid
- officeFabricIconFontName
- iconImageUrl
- properties
title
The title specifies the name of your web part. This is an ILocalizedString. Valid ILocalizedString values:
"title": {
"default": "Weather",
"nl-nl": "Weerbericht"
}"title": {
"default": "Weather"
}description
This is the description of your web part. It is also an ILocalizedString value.
group and groupid
You use the group and groupid to categorize your webpart.

The group property is an ILocalizedString while the groupid is a predefined uuiid.
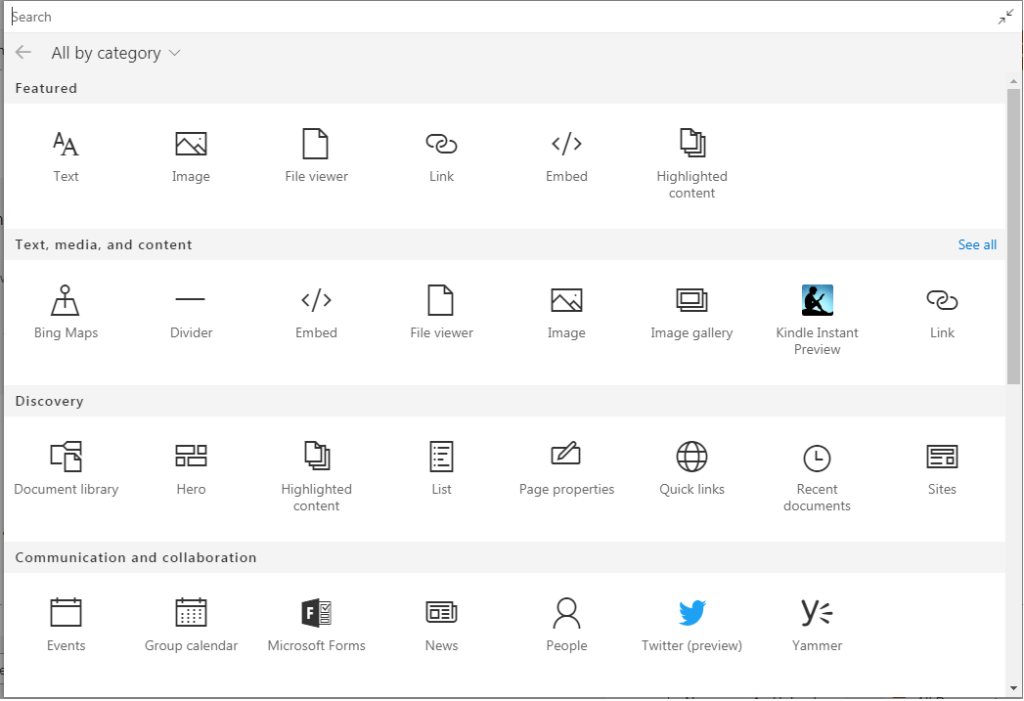
There are seven out-of-the-box groups as shown in the following table. Use the group ID in the groupId property.
| Group name | ID | Group includes… |
|---|---|---|
| Text, media, and content | cf066440-0614-43d6-98ae-0b31cf14c7c3 | Web parts that display text, multi-media, documents, information from the web, and other rich content. |
| Discover | 1edbd9a8-0bfb-4aa2-9afd-14b8c45dd489 | Web parts that organize, group, and filter content to help users discover information. |
| Communication and collaboration | 75e22ed5-fa14-4829-850a-c890608aca2d | Web parts that facilitate information sharing, team work, and social interactions. |
| Planning and process | 1bc7927e-4a5e-4520-b540-71305c79c20a | Web parts that empower team productivity with the use of planning and process tools. |
| Business and intelligence | 4aca9e90-eff5-4fa1-bac7-728f5f157b66 | Web parts for tracking and analyzing data, and for integrating business flow with pages. |
| Site tools | 070951d7-94da-4db8-b06e-9d581f1f55b1 | Web parts for site information and management. |
| Other | 5c03119e-3074-46fd-976b-c60198311f70 | Web parts not in other groups. |
An example configuration will be
{
"groupId": "1edbd9a8-0bfb-4aa2-9afd-14b8c45dd489",
"group": { "default": "Discovery" }
}If you specify an ID not in the previous list, the web part falls back to the Other group.
officeFabricIconFontName & iconImageUrl
This specifies the icon that is used to represent your web part.
One way to define the icon for your web part using the officeFabricIconFontName property. The value should be the name of one of the icons offered as a part of Fluent UI.
You can also specify an external image icon using the iconImageUrl property. When using an external image, rather than specifying an absolute URL to the image file hosted together with other web part assets, you can have your image base64-encoded and use the base64 string instead of the URL.
{
"iconImageUrl": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiPz4KPHN2ZyB3aWR0aD0iMTAyMiIgaGVpZ2h0PSI5NzgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c3ZnPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CiA8Zz4KICA8dGl0bGU+TGF5ZXIgMTwvdGl..."
}properties
You can use the properties property to specify default values for the web part.
Specify multiple preconfigured web part entries
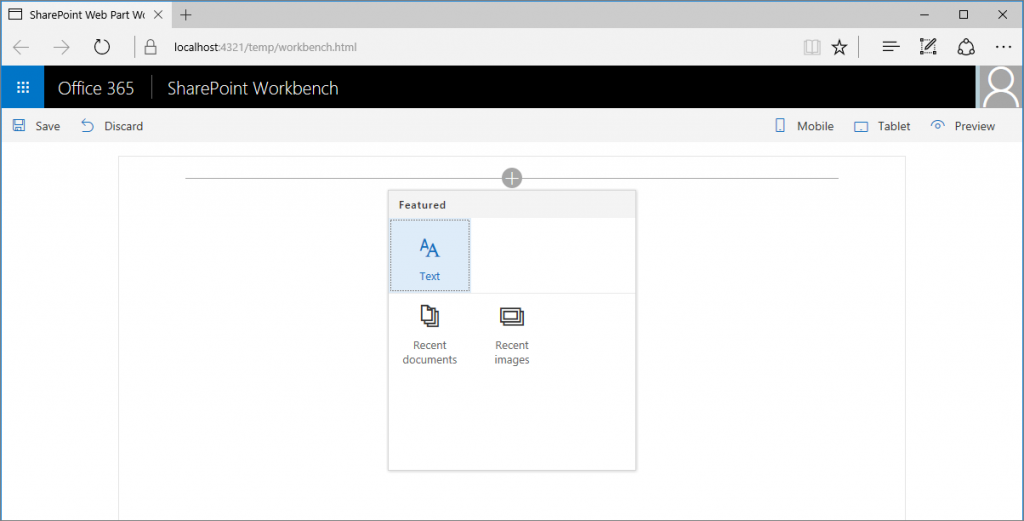
When you specify multiple entries for preconfiguredEntries property, SharePoint framework will list your web part as distinct web parts each using the corresponding preconfiguredEntries properties.

The above image represents a single web part that has two preconfigured properties.
{
// ...
"preconfiguredEntries": [{
"groupId": "6737645a-4443-4210-a70e-e5e2a219133a",
"group": { "default": "Content" },
"title": { "default": "Recent images" },
"description": { "default": "Shows 5 most recent images" },
"officeFabricIconFontName": "Picture",
"properties": {
"listName": "Images",
"order": "reversed",
"numberOfItems": 5,
"style": "thumbnails"
}
},
{
"groupId": "6737645a-4443-4210-a70e-e5e2a219133a",
"group": { "default": "Content" },
"title": { "default": "Recent documents" },
"description": { "default": "Shows 10 most recent documents" },
"officeFabricIconFontName": "Documentation",
"properties": {
"listName": "Documents",
"order": "reversed",
"numberOfItems": 10,
"style": "list"
}
}]
}requiresCustomScript
If true, the component can only be installed on sites where Custom Script is allowed. Components that allow authors to embed arbitrary script code should set this to true.
supportsFullBleed
If set to true, this web part will be listed as supporting full bleed experience i.e. occupy a Full Width column layout on a Communication site.
hiddenFromToolbox
For scenarios where you automatically instantiate a custom web part on a modern page, you might want the web part not to be manually available for end users. You can set this property to true if you want that.
disabledOnClassicSharepoint
Use this property to specify that your web part should be made available only on Modern SharePoint pages.
isolationLevel
Describes the level of isolation (None, DOMIsolation) needed for the Web Part.
