What is CGridView
On 3 minutes
3 minutes
The CGridView is one of the most important widget that any Yii developer must be familiar with and able to customize. It is a versatile and well thought out designed widget. It mimics the Html table in a programmatic way.
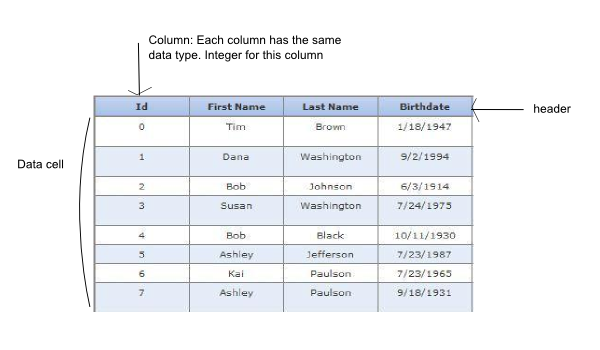
Html tables allow us to arrange data into rows and columns of cells. Each column will normally have a header, multiple data cells, a footer and in Yii CGridView, a filter to search the data cells content. A distinctive feature of data cells is that they normally contain data of the same type. It could be of type integer, url, currency or ordinary text.

A CGridColumn object represents the specification for rendering the cells in a particular column (i.e grid view column). It provides four important methods that child classes need to override in order to display data in the right format.
renderHeaderCellContent()- Renders the header cell content. This method may be overridden to customize the rendering of the header cell.
renderFilterCellContent()- Renders the filter cell content. This method may be overridden to customize the rendering of the filter cell (if any).
renderDataCellContent(integer $row, mixed $data)- Renders the data cell content. This method SHOULD be overridden to customize the rendering of the data cell.
renderFooterCellContent()- Renders the footer cell content. This method may be overridden to customize the rendering of the footer cell.
Some of the child classes include CDataColumn which represents a grid view column that is associated with a data attribute or expression. It has a type attribute that determines how the data cell value is formatted for display such as: raw, text, ntext, html, date, time, datetime, boolean, number, email, image, url. Defaults to ‘text’ which means the attribute value will be HTML-encoded.
The CGridView is responsible for assembling all the CGridColumn to display a list of data items. The CGridColumns are supplied to its property columns. This is an array whose element represents the configuration for one particular grid column.Below is an example of how CGridView is used.
$this->widget('zii.widgets.grid.CGridView', array(
'dataProvider'=>$dataProvider,
'columns'=>array(
'title', // display the 'title' attribute
'category.name', // display the 'name' attribute of the 'category' relation
'content:html', // display the 'content' attribute as purified HTML
array( // display 'create_time' using an expression
'name'=>'create_time',
'value'=>'date("M j, Y", $data->create_time)',
),
array( // display 'author.username' using an expression
'name'=>'authorName',
'value'=>'$data->author->username',
),
array( // display a column with "view", "update" and "delete" buttons
'class'=>'CButtonColumn',
),
),
));
